Instant Messaging Service
Design an instant messaging service system to suit projects.
Role
UI/UX designer and Design Lead
Device
Mobile and Desktop
Tools
Figma, Illustrator, Sketch and Zeplin
Published
October 2021
Key Challenge
- Balancing simplicity and functionality: Instant messaging services require a balance between being easy to use and having the necessary features and functionality needed to meet user needs
- Consistency across devices: Ensure that the UI/UX is consistent across various devices and platforms, as users expect a seamless experience regardless of the device they are using
Solution
- Consistent design: Maintaining consistency in the design elements, such as color, typography, and layout, can help create a sense of familiarity and reduce confusion
- Clear navigation: Intuitive navigation that is easy to understand and use can help users find what they are looking for and reduce frustration
- Simple interface: A simple, clean interface with clear labeling can help users focus on the content and tasks at hand, rather than getting lost in unnecessary features and functions
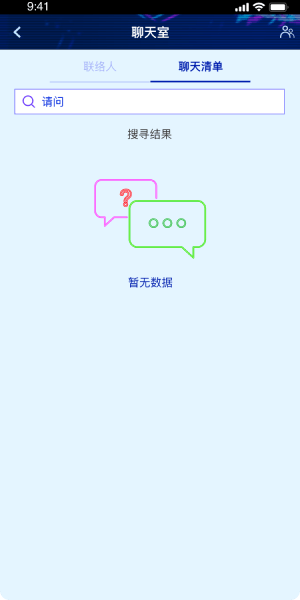
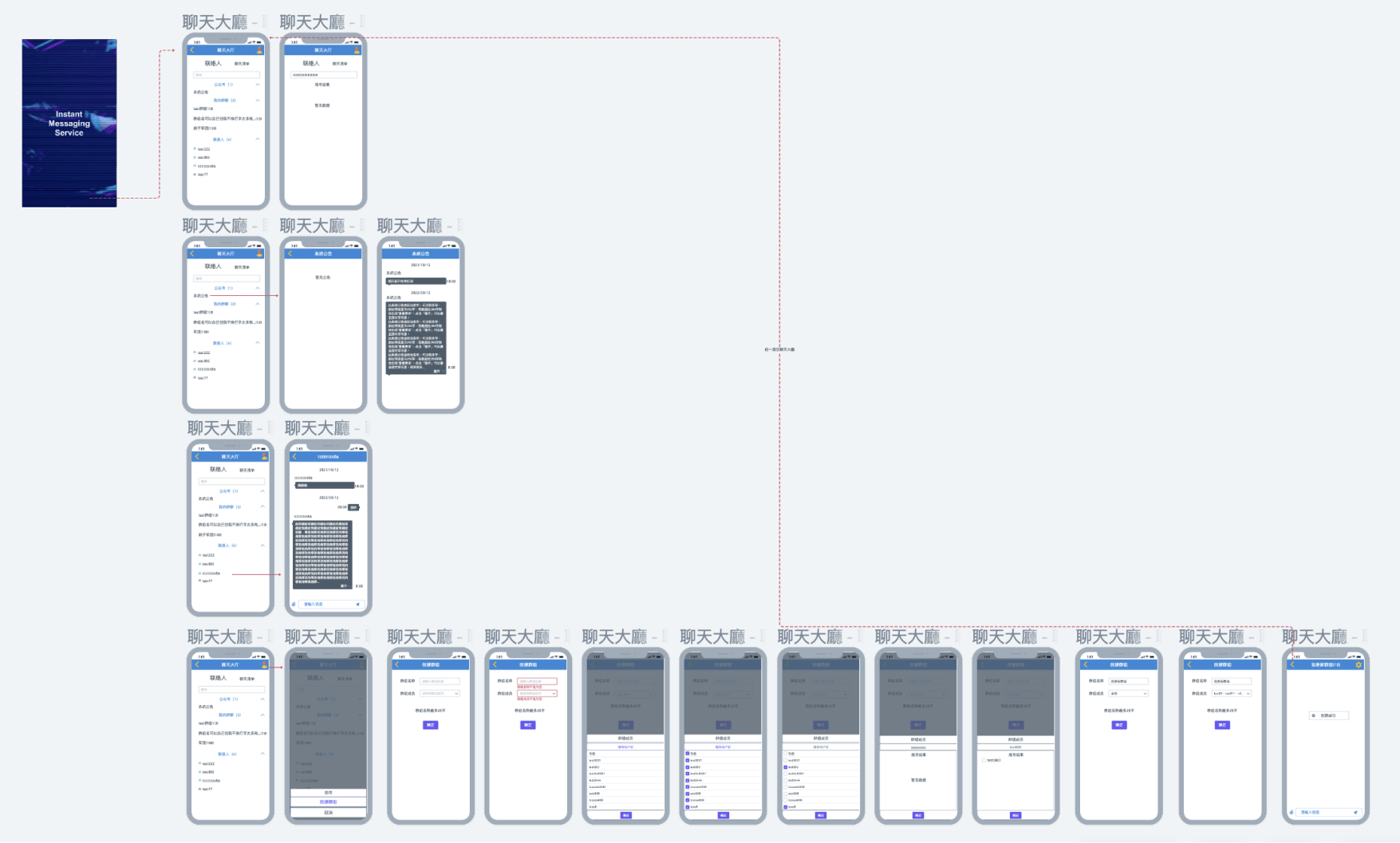
Mobile
Wireframe

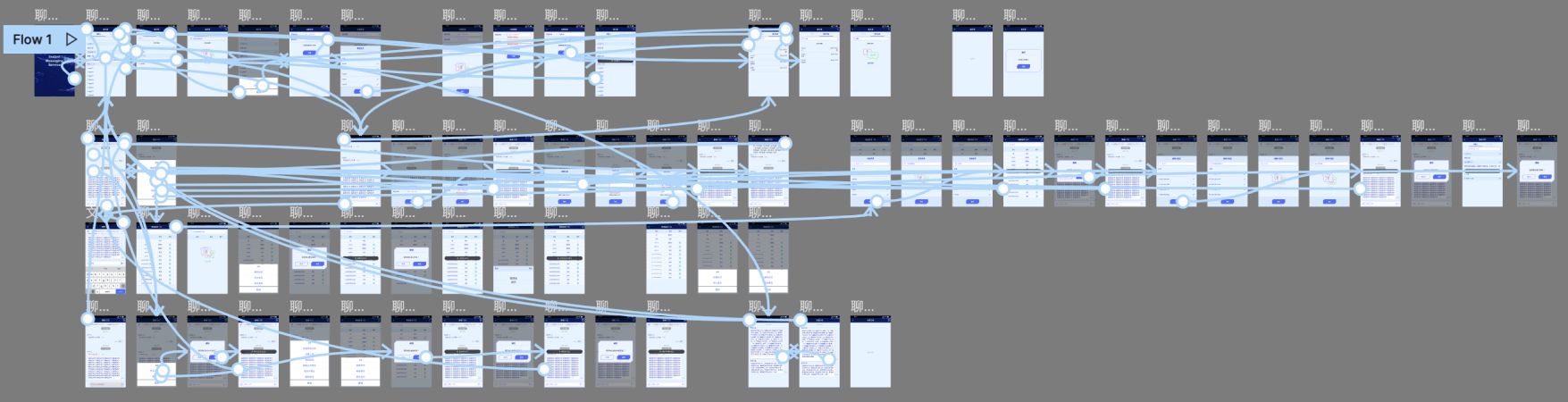
Mobile
Screen Flow

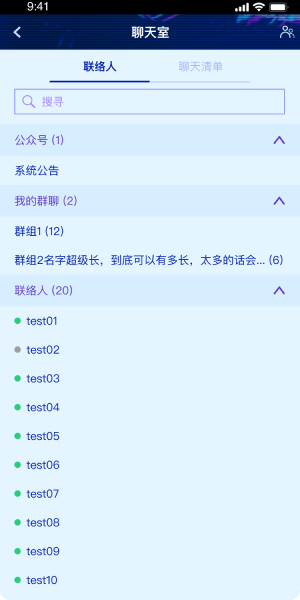
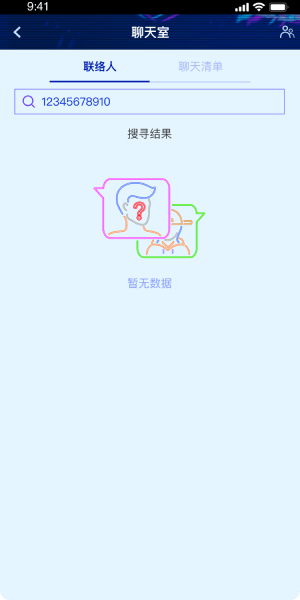
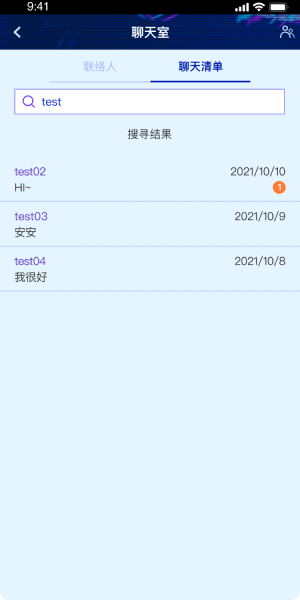
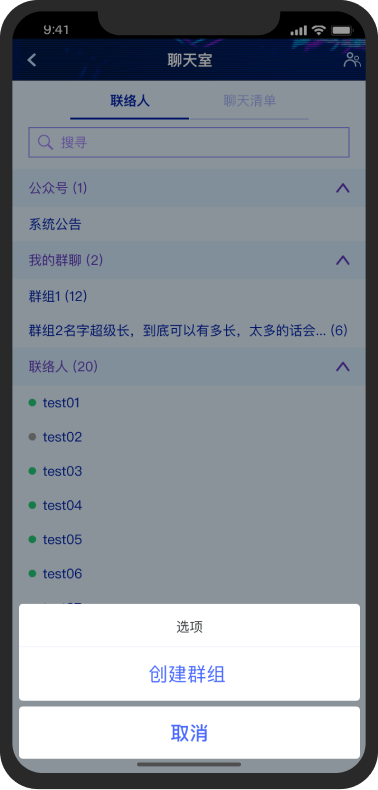
Mobile
Contact and Chatting List
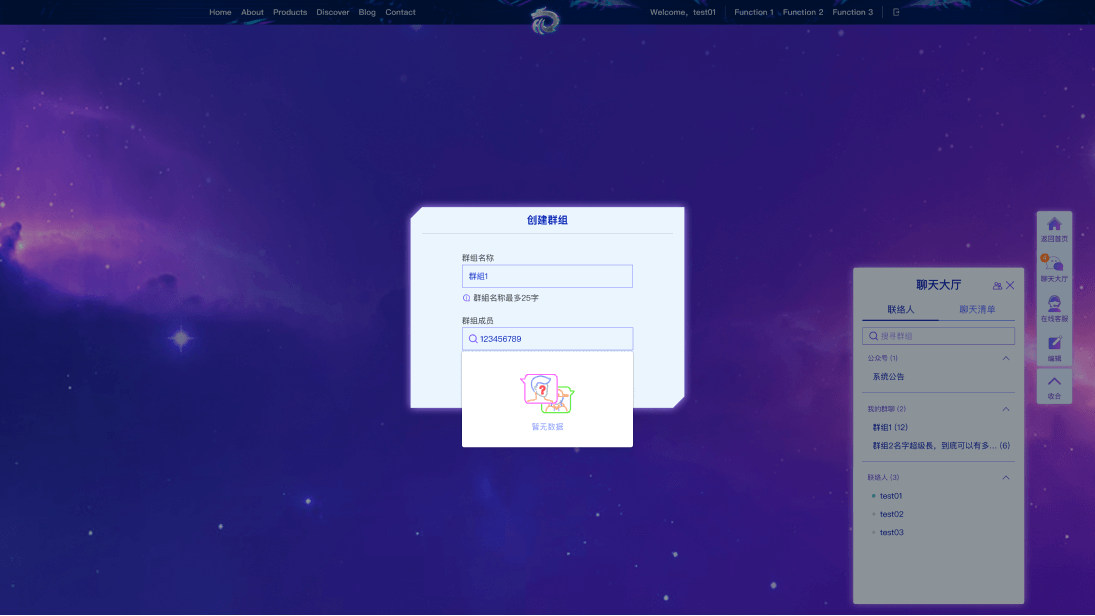
Create a Group
The feature can greatly enhance the user experience and make communication more efficient and effective, such as:
- Improved communication: improves collaboration among team members in real time
- Time-saving: Saves time and reduces the need for repetitive communication by allowing users to send one message to multiple people at once
- Organize: Groups make it easier to manage conversations, messages, and files shared within the group
- Convenient: A group provides an easy way to connect with multiple people with similar interests or goals, making it easier to stay in touch and share information

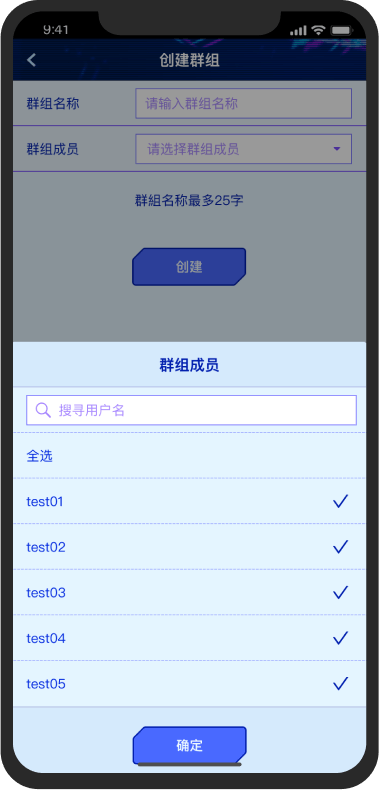
1. Create a Group
Clicking the icon located on the top right corner to bring up the drawer.

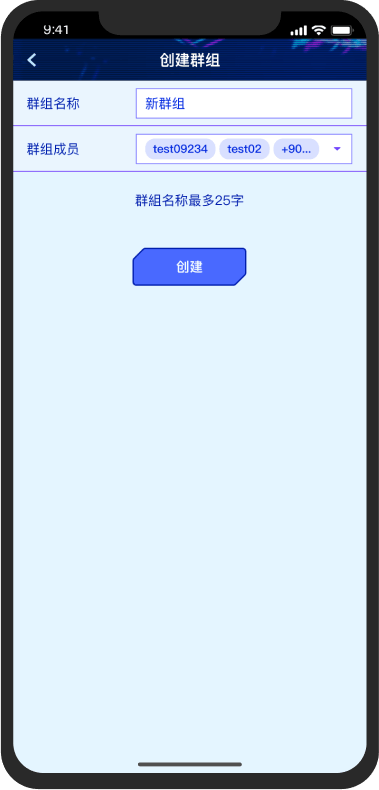
2. Fill the form
Entering group name and selecting members.

3. Submit
Click the "Create" button after fill out the form.

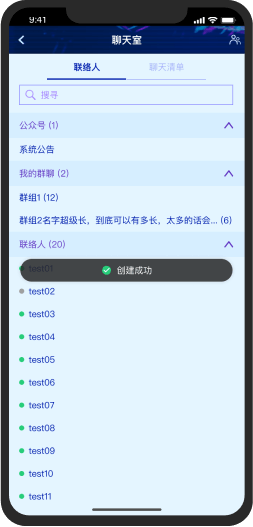
4. Success
Success toast will appear after the group successfully created.
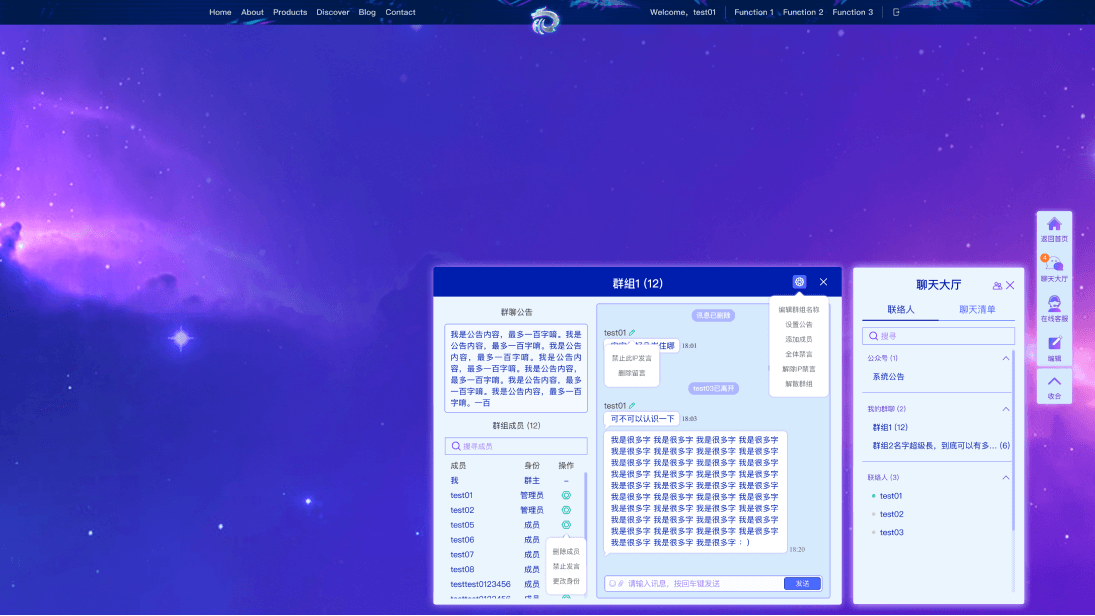
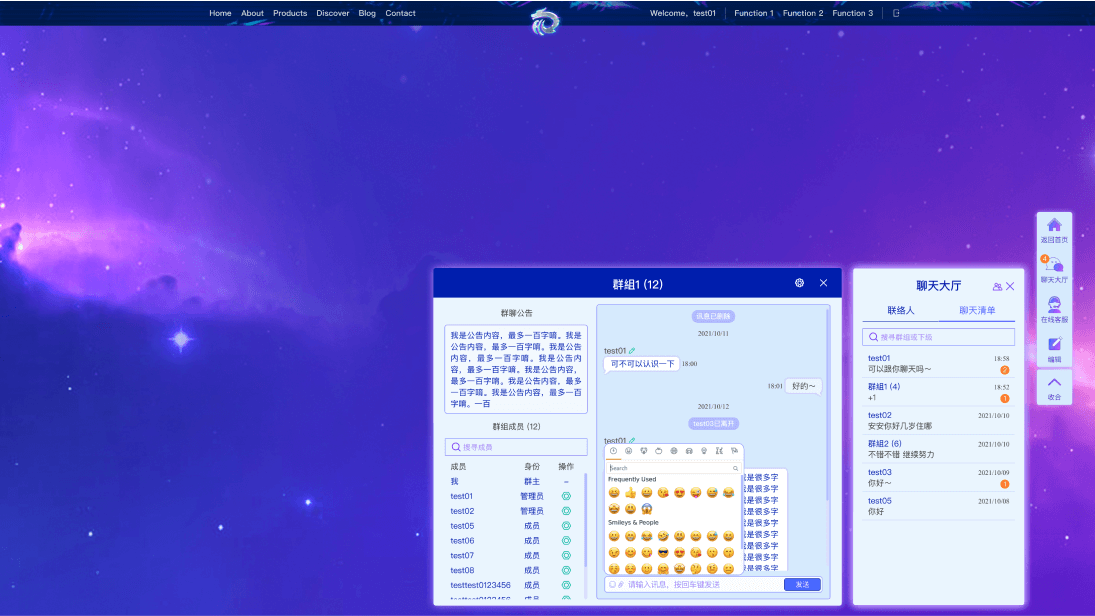
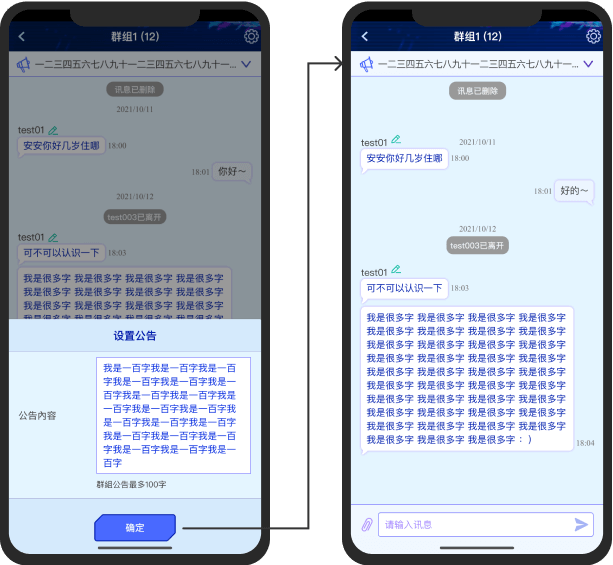
Other Features

Group Setting

Announcement Setting

Group Member Settings
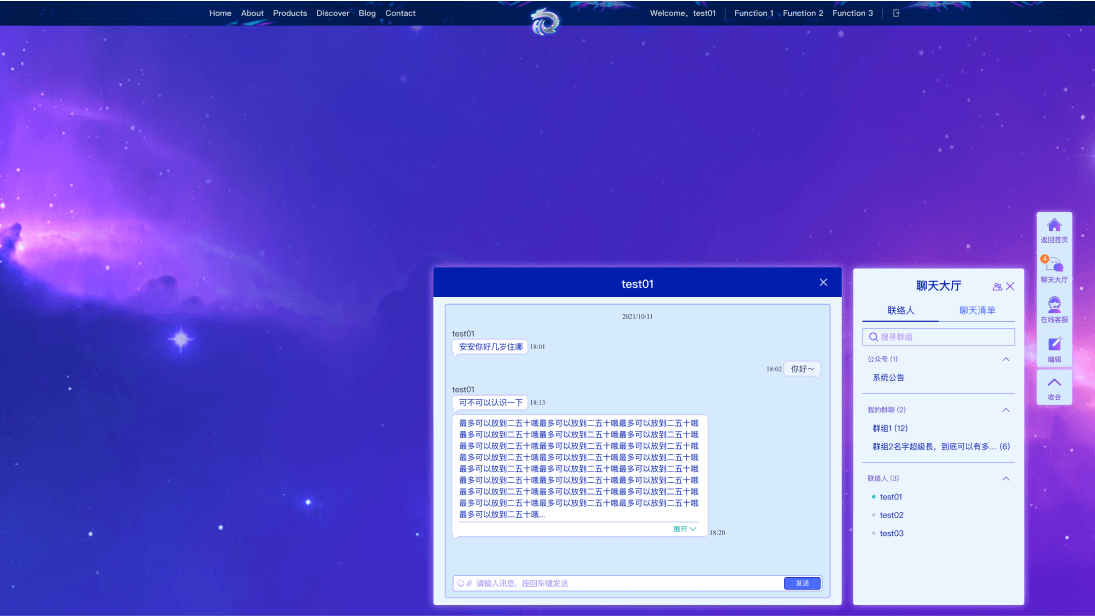
Desktop